Case study: ThriveProtocol - Challenges, Decisions, and Lessons in Building a Successful Web3 Product
My Three-Year Journey of Designing a Product from 0 to 500K Users and Partnerships with Arbitrum, Polygon, and ApeCoin
About ThriveProtocol
ThriveProtocol is a rewarding platform incentivizing community members to contribute to their crypto communities. Recently, Thrive has evolved into a crypto grant platform that attracts the most skilled builders, validates their work, and rewards value.
Thrive Mission
The mission has remained the same from the beginning to this day. They believe in equity. No matter where you were born or what your skin color is, you should be paid proportionally to the amount of contribution you bring to your community.
What was my role as a Product Designer
Design focused on product-market fit.
Crafting design strategy and navigating UX Design to satisfy business and customer needs
Addressing design obstacles using Human-Centered Design principles
Understanding user behaviors through interviews, usability tests, workshops, and integrating user feedback into design iterations.
Shaping design systems every day.
Work closely with stakeholders, engineers, project managers, and customer support within a team of 50 members.
The beginning: First product designer in a team of five. A crypto team I fell in love with at first sight!
My Thrive journey began less than 3 years ago when I became the first full-time Product Designer in a team of just 5 people. It was love at first sight! I met the whole team and our CEO Daniel - we shared a few jokes, not knowing what adventure awaited us.
Life in an early startup is a turbulent race against time and investments. I read a few internal documents and jumped right into the fire. We had no process, no MVP, no website - all we had was passion, desire, and an idea we all equally believed in.
First Mistake That I Made
After 4-5 months in Thrive, I declined Robert's (our Head of Product) invitation to a brainstorming session with stakeholders, thinking it was better to spend time on "small tasks." Partly due to a lack of confidence, I missed an opportunity to directly present my ideas to the leadership team.
Fortunately, I acknowledge that it was a mistake, and bringing great ideas to the table brought me back into the game (clear communication). Some of these ideas include creating user journey maps, developing proto-personas, and implementing some exciting new features.
I led a design team and pivoted design strategy 4 times to find Product Market Fit which led to signing big clients in the crypto space, like Arbitrum (L2 Ethereum), ApeCoin, Polygon, and Hedera
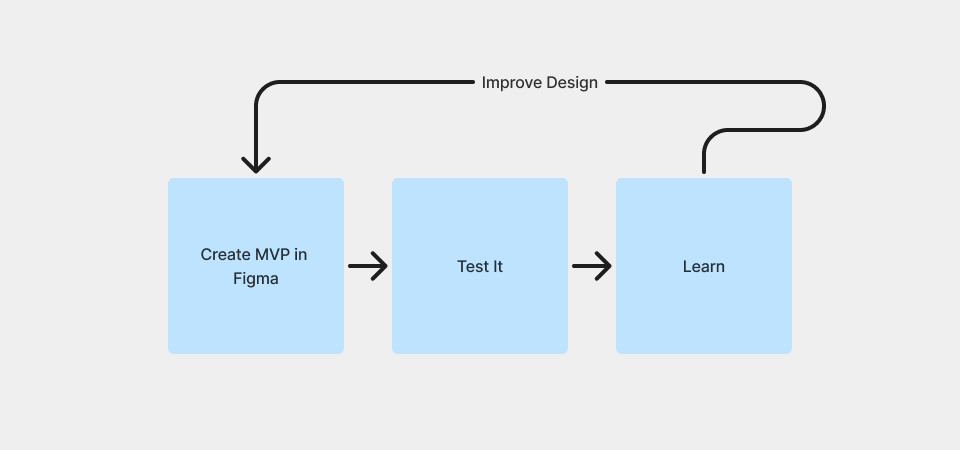
Robert and I established our first official design process. It was simple but effective: Create MVP in Figma as quickly as possible > Test > Learn > Fix and create a new MVP. We often skipped some classic design thinking phases - we simply needed faster results. Each MVP was a shorter flow, so when the design required complexity, we would sketch user flows and move directly to Hi-Fi design.
The first two MVPs targeted users outside the crypto world, while the third pivot focused on web3 users. First two, we tested with people from our circle - my wife, Daniel's friends, and Robert's parents. Through these tests, I learned how unfamiliar the crypto world was to the average user - from digital wallets to blockchain, people had basic questions about the value and use of digital currencies.
I'll never forget signing our first major client (ApeCoin) and voting on our proposal on Snapshot. I particularly remember that we secured a $1M investment just one day before FTX's collapse when our competitors "all fell”. At the next team meeting, Daniel thanked God - we were just one day away from potentially looking for new jobs! That's when I realized that sometimes, having a bit of luck is essential!
With my initiative, we organized a user journey mapping workshop to better understand our users and the needs of our clients, particularly decentralized autonomous organizations (DAOs)
At a point where we had achieved a good product-market fit, signed two major clients, and reached 100,000 users on the platform, we faced the critical question: what’s next? We needed to answer fundamental questions: Who are our users? What challenges do they face? How can we activate them? What is the "AHA" moment in our app? How can we consistently deliver that moment and maintain user engagement over time?
To tackle these questions, we held workshops to map the user journey, involving the entire team in the process. The project team consisted of myself, a customer support specialist, and another product designer. For seven days, we conducted three sessions, with each of us leading one workshop. We divided the user journey into three phases: Acquisition, Activation, and Engagement, and identified categories such as Customer Behaviors, Touchpoints, Emotions, Internal Processes (to improve touchpoints), Departments (responsible teams for improvements), and Tools (to enhance user experience
One interesting insight from the workshops was recognizing that marketing acquisition is an integral part of the product process. I realized that a product is like a living organism with complex interdependencies, where every aspect matters.
The key insight from our user journey was recognizing our primary challenge
It’s not difficult to spot low-effort contributions, but it's extremely challenging to identify valuable contributions for DAOs.
What are valuable contributions?
How might we identify and measure these contributions?
How might we reward them?
How might we scale them and make repeat engagements?
Based on these realizations, we initiated concrete actions to address the main issues
Redefining Personas: We planned additional workshops to better define personas, linking all documentation, including the user journey, to these refined personas.
Enhancing the App's Value: We aimed to bring more value to our clients by building additional features like a Grants page, an improved onboarding flow, Badges, and a Review App.
Improving the Design Process: Our design process lacked structure. We needed a more defined workflow.
UI Overhaul: The app's design needed to convey a more professional feel while still allowing for white-label customization for different clients.
Data-Driven Design: Our analytics were underdeveloped. We needed to track active users weekly and monthly, establish funnels, and spend more time reviewing user session recordings to understand patterns.
Establishing a New Design Process
We started by creating preliminary personas through several workshops, followed by the development of a more robust design process. I collaborated with the design team to define necessary phases, while the Management Department established a RACI structure. The new process consisted of three main stages with additional sub-stages as needed:
Phase 1 - PRD (Product Required Documentation): Detailing what needed to be designed.
Phase 2 - Low-Fidelity Wireframes: Creating initial sketches, including FigJam charts or graphics if needed, followed by internal prototype testing.
Phase 3 - High-Fidelity Wireframes: Conduct usability testing once high-fidelity designs are approved.
While a good design process can yield fantastic results, it can also bring chaos. We often had to take a step back with low-fidelity wireframes, and there were even a few instances where designs were rolled back two steps based on new learnings.
I played a key role in implementing the design process for a new feature—Badges
Only ideas that could deliver significant value to the company (over $10 million) were transformed into "PRD - Product Required Documentation." Business and strategy teams approved most of these ideas, while the entire team, regardless of department, contributed to idea generation.
Working closely with the product manager, I helped draft the PRD documentation, which would guide the design team's efforts.
The documentation needed to address Customer Support Needs, Business Goals, and Technical Feasibility. We developed the first super simple version of Badges which was designed a few months before.
Low-Fidelity Designs for Badges
This feature was particularly important for several reasons:
It allowed us to better funnel users and focus their actions on creating value.
It introduced a gamification element, increasing user engagement.
We could scale both the badges and the users' achievements.
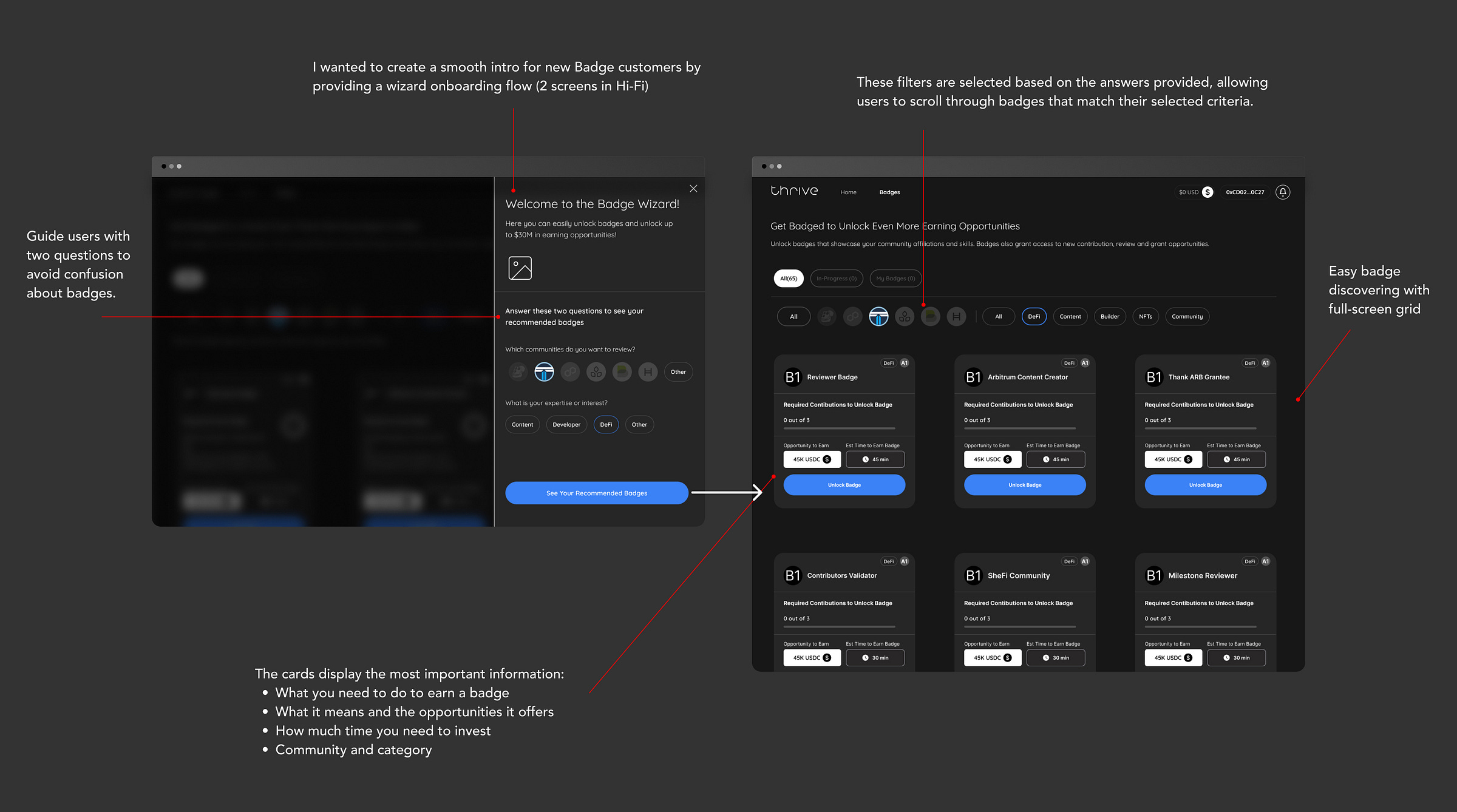
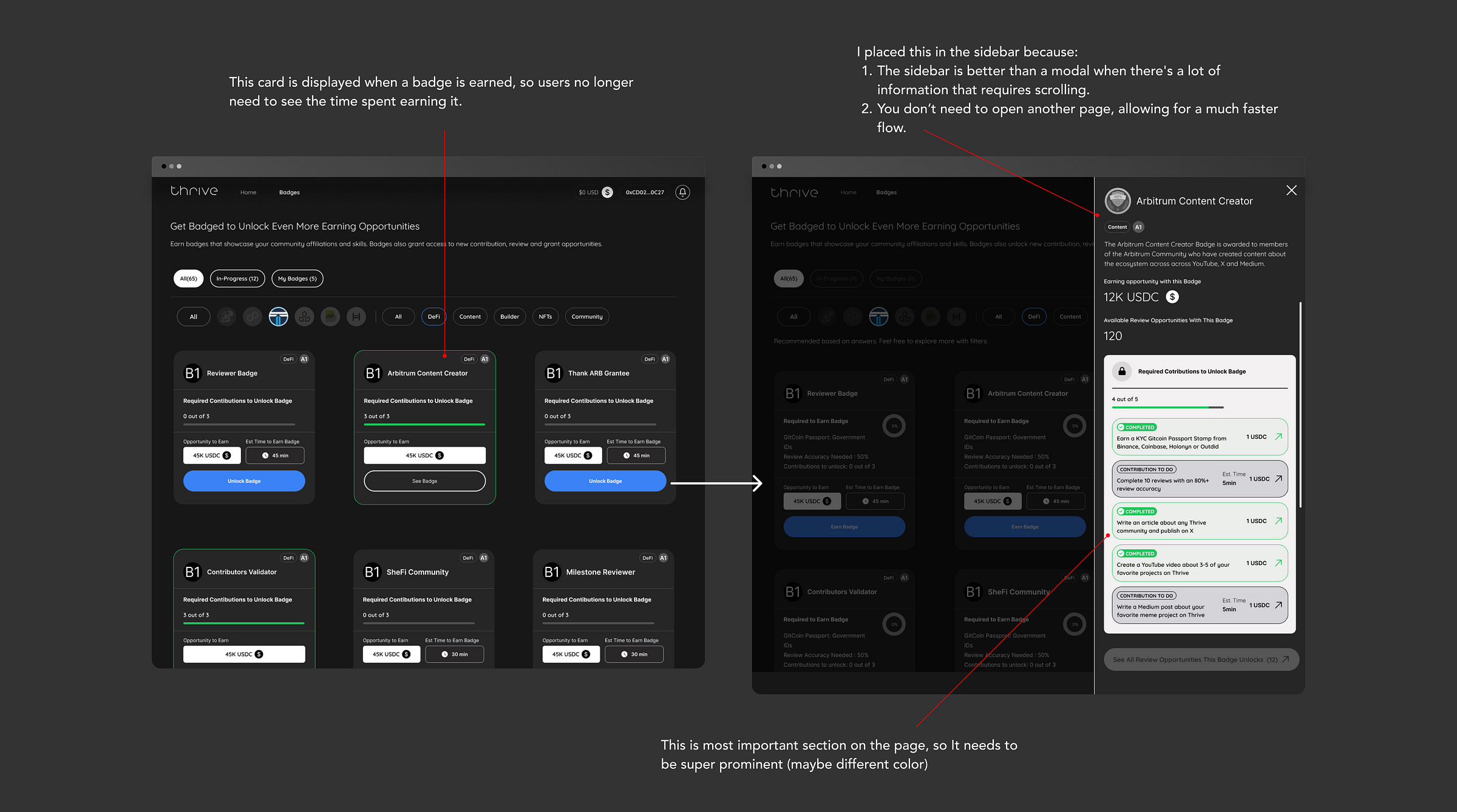
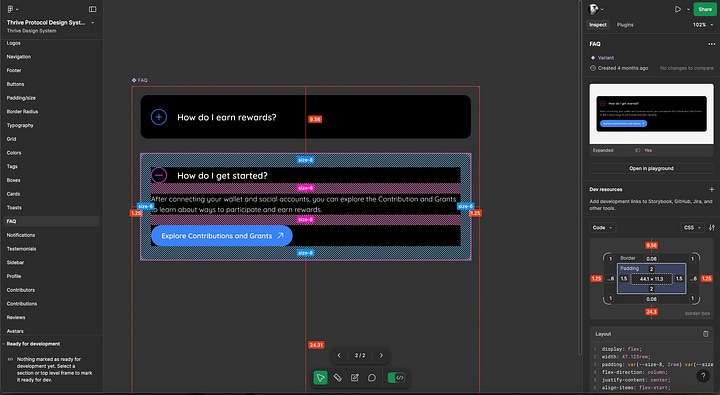
High-Fidelity Designs and Testing
Following the creation of high-fidelity designs, we conducted usability testing since we wanted to identify usability issues, understand user behavior, and validate design concepts.
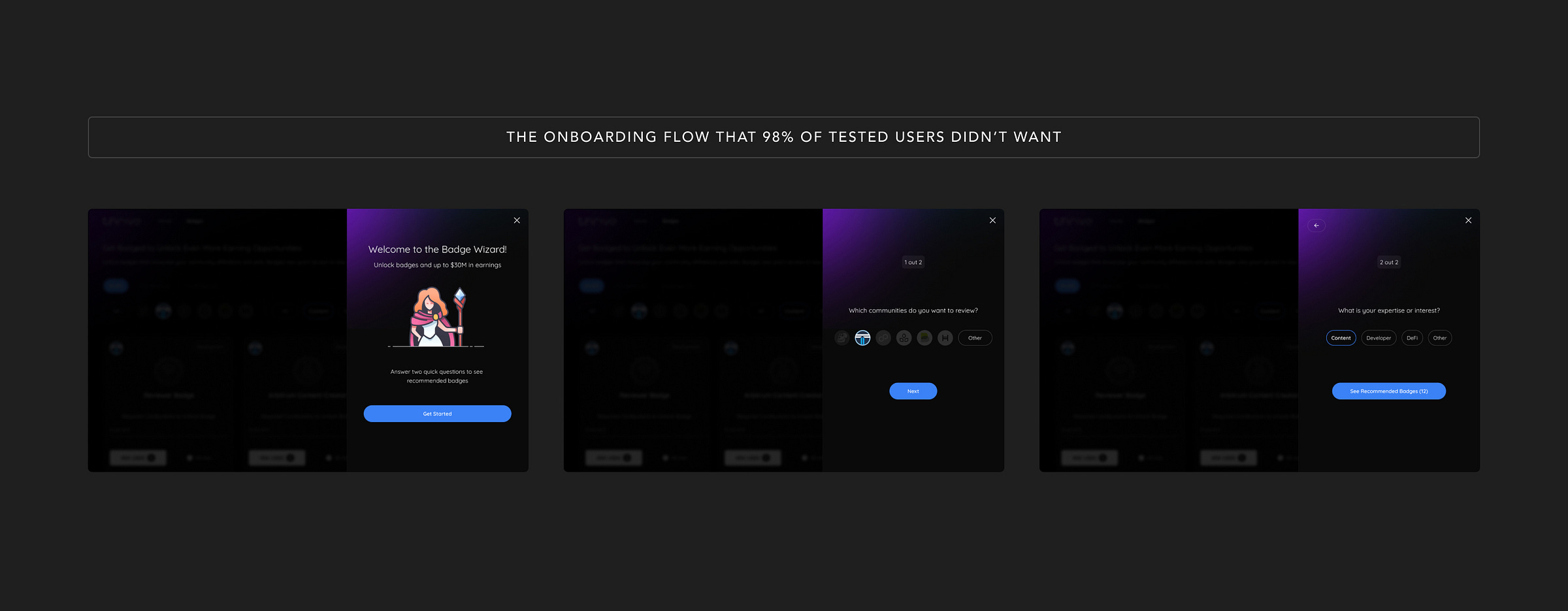
Usability testing resulted in two important changes:
We removed an onboarding section, as tested users found it added unnecessary complexity. 98% of them didn’t want that.
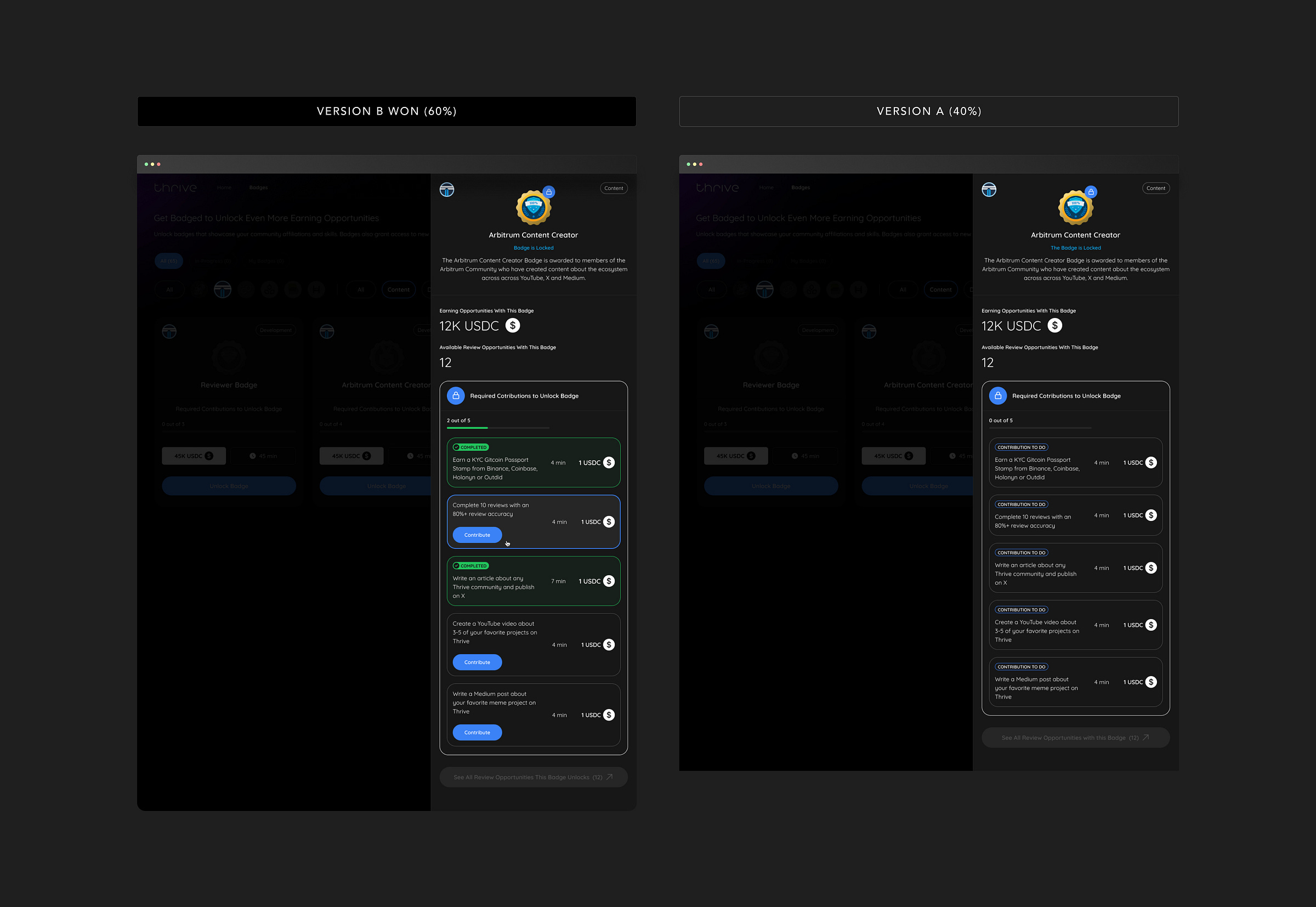
Through A/B testing, we improved the badges detail page. Results were 60% vs 40%
Results of My Work for Badges
The practical results of my design efforts included:
Saving development time 3 days by eliminating unnecessary screens.
Enhancing user experience, understanding user behavior, and integrating findings into design.
We checked Posthog funnels. I increased conversion rates on the Badges page by 25%.
Communication between designers and developers is essential for me. Tailwind increased our productivity!
Daily communication with developers led to the adoption of the Tailwind design system, significantly boosting implementation speed by 35%. This didn't happen instantly, it took three iterations to reach this solution, the third (Tailwind) proved to be the right choice, as it unified design and code with identical CSS syntax.


My achievements in the last three years working for Thrive
Successfully onboarded from 0 to 500,000 users to the project
Signed major clients such as Arbitrum (L2 Ethereum), ApeCoin, Polygon, Hedera, and Bobo.
During this period, we successfully raised $33 million
What the journey toward 500,000 users taught me
In a startup environment, honesty and direct communication are extremely important.
All those unicorns that emerge from the startup world are akin to miracles.
Hard work is not enough; you need to play smart, understand timing, and also to have luck.
Work and play must go hand in hand. This experience showed me how crucial communication is for a team, whether working or playing.
Building and engaging the team is crucial to overall success. Setting and leading direction is complex but necessary.
It’s hard to admit that but DOAs are STILL centralized systems, and people don’t want to talk about that.
For a startup creating and keeping a good team is extremely complex and difficult.
Congratulation! If you’ve scrolled this far, it’s a good sign! Below is my email and my website. I would love to hear from you. I typically reply in less than 24 hours.